Live web Chatwoot
If you want to offer a communication channel for users. We propose this simple and powerful solution.
Chatwoot is live chat software. It’s open source and has a great community. You can access the code here.
You need a Chatwoot server, you have differents options. If you are interested in self-hosted follow this guide.
Here you will not find a chatwoot manual, only a few steps to embed your widget code.
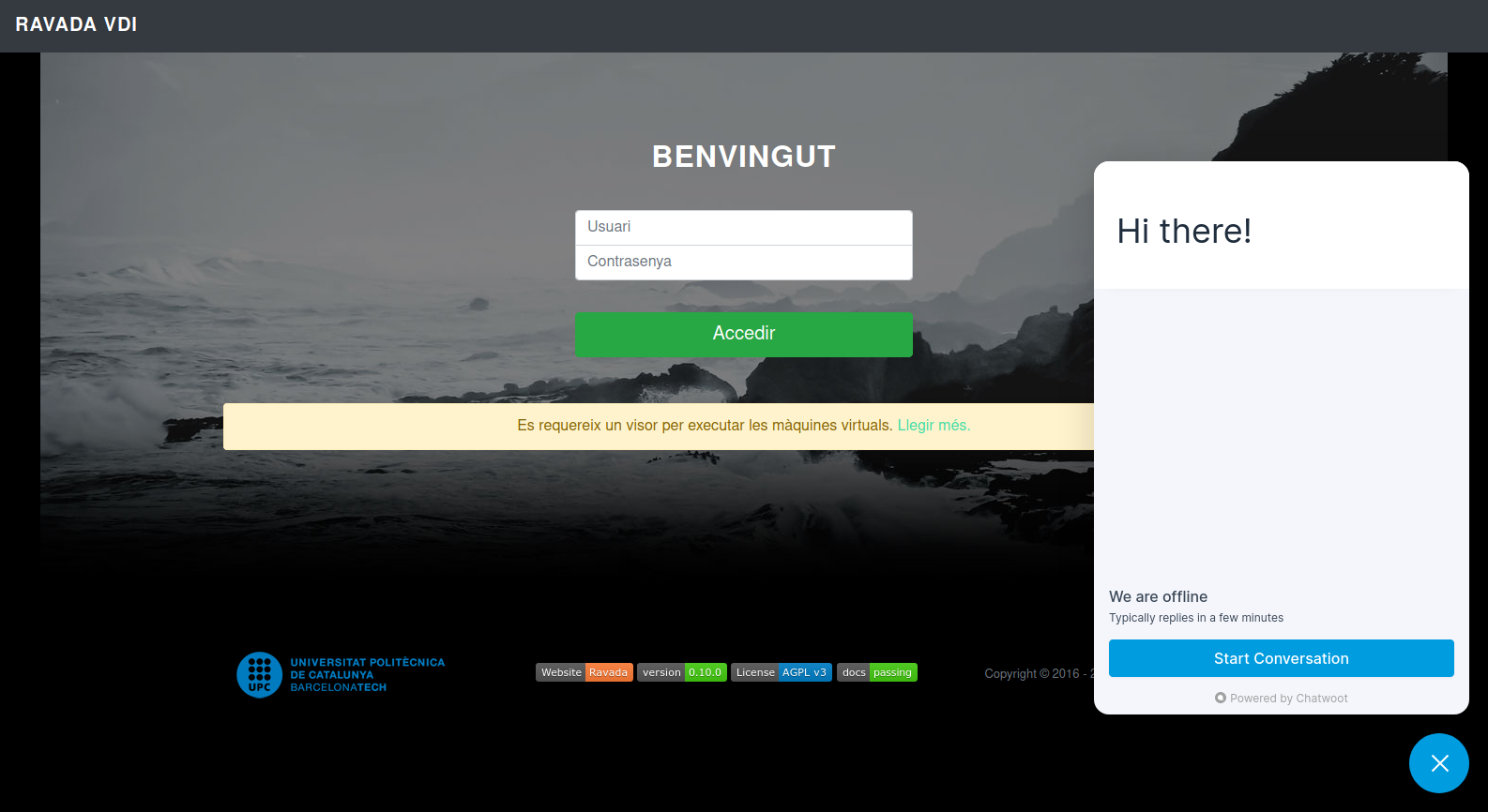
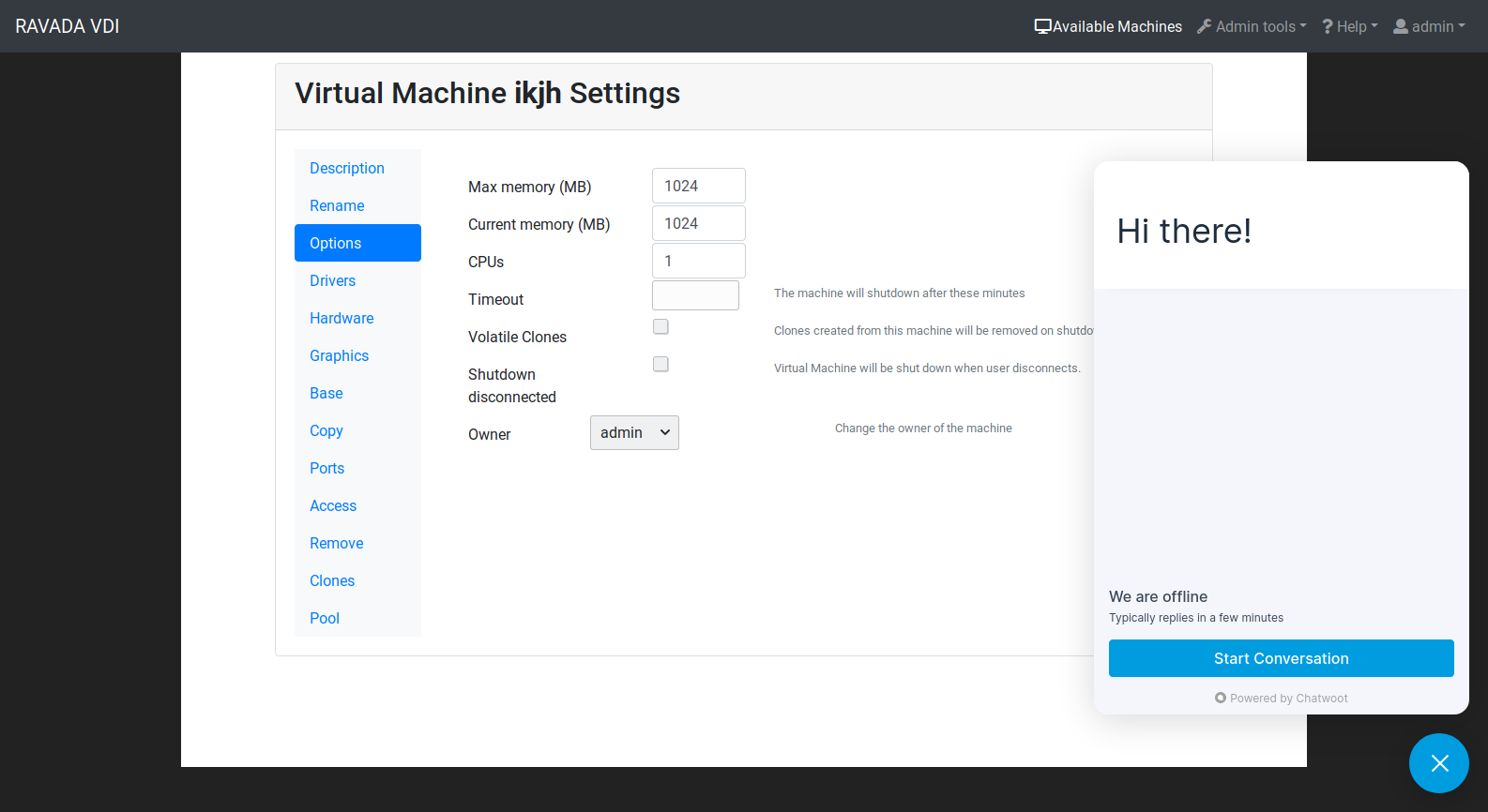
The Widget appears at the login script, main page and startup screens:


Once you have the widget you have to paste it in a js file, and add a config to Ravada.
Create a JS widget
Copy your code in the file: /usr/share/ravada/public/js/custom/chatwoot_widget.js.
Do not copy the <script> tags, only the javascript code.
Set your chatwoot server at the second line.
1 (function(d,t) {
2 var BASE_URL = "https://chatwoot.server.example.org";
3 var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
4 g.src= BASE_URL + "/packs/js/sdk.js";
5 s.parentNode.insertBefore(g,s);
6 g.onload=function(){
7 window.chatwootSettings = {
8 locale: 'ca',
9 type: 'expanded_bubble',
10 launcherTitle: 'Some message',
11 showPopoutButton: true
12 }
13 window.chatwootSDK.run({
14 websiteToken: 'xxxxxxxxx4Yh7RkXPtt1',
15 baseUrl: BASE_URL
16 })
17 }
18 })(document,"script");
Configuration
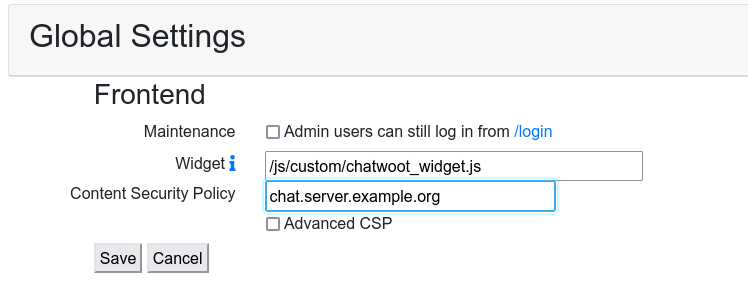
Add the widget path in the frontend settings. Go to Admin Tools , Settings You also need to allow third party content inside HTML, set the server address in the Content Security Policy.

Content Security Policy
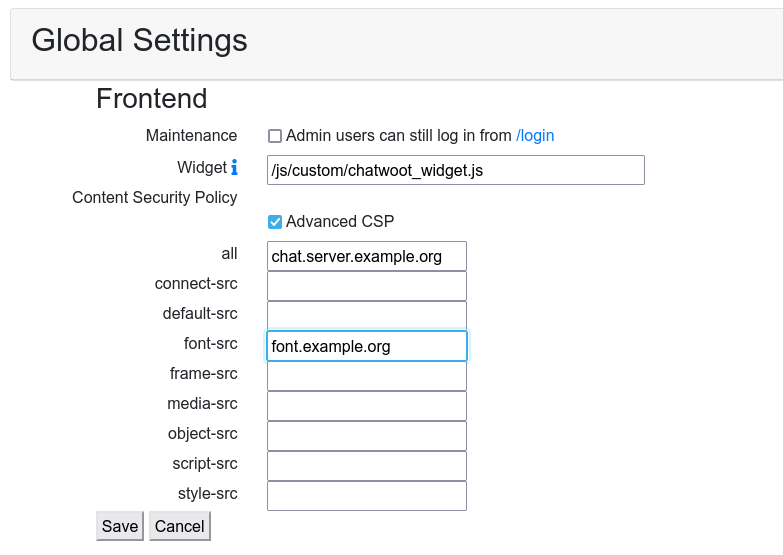
If you want to fine-tune the Content Security Policy, check the Advanced CSP to display more options.

Apply
There is no need to restart the server. It is applied right after saving.
Check headers
Use curl to check the content security policy headers
curl --head https://server.example.org